引言
本文章主要介绍,如何建立UWP,以及如何做一个比较简单的交互页面,我默认读者已经下载了Visual studio 2019,并且会使用C#与XAML语言.
创建一个UWP项目
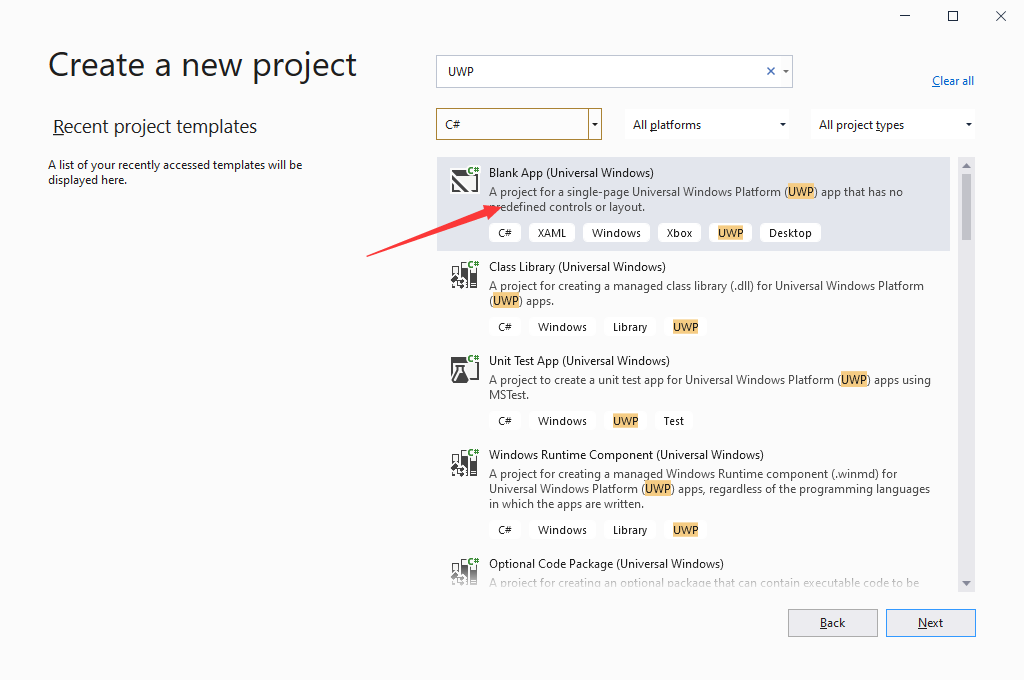
打开Visual studio 2019,点击Create a new project按钮.

在搜索栏里搜索UWP,把语言选择到C#,并点击下一步,项目名称与文件位置都可以自行设置,Target version选择19041,最低版本选择到17763.
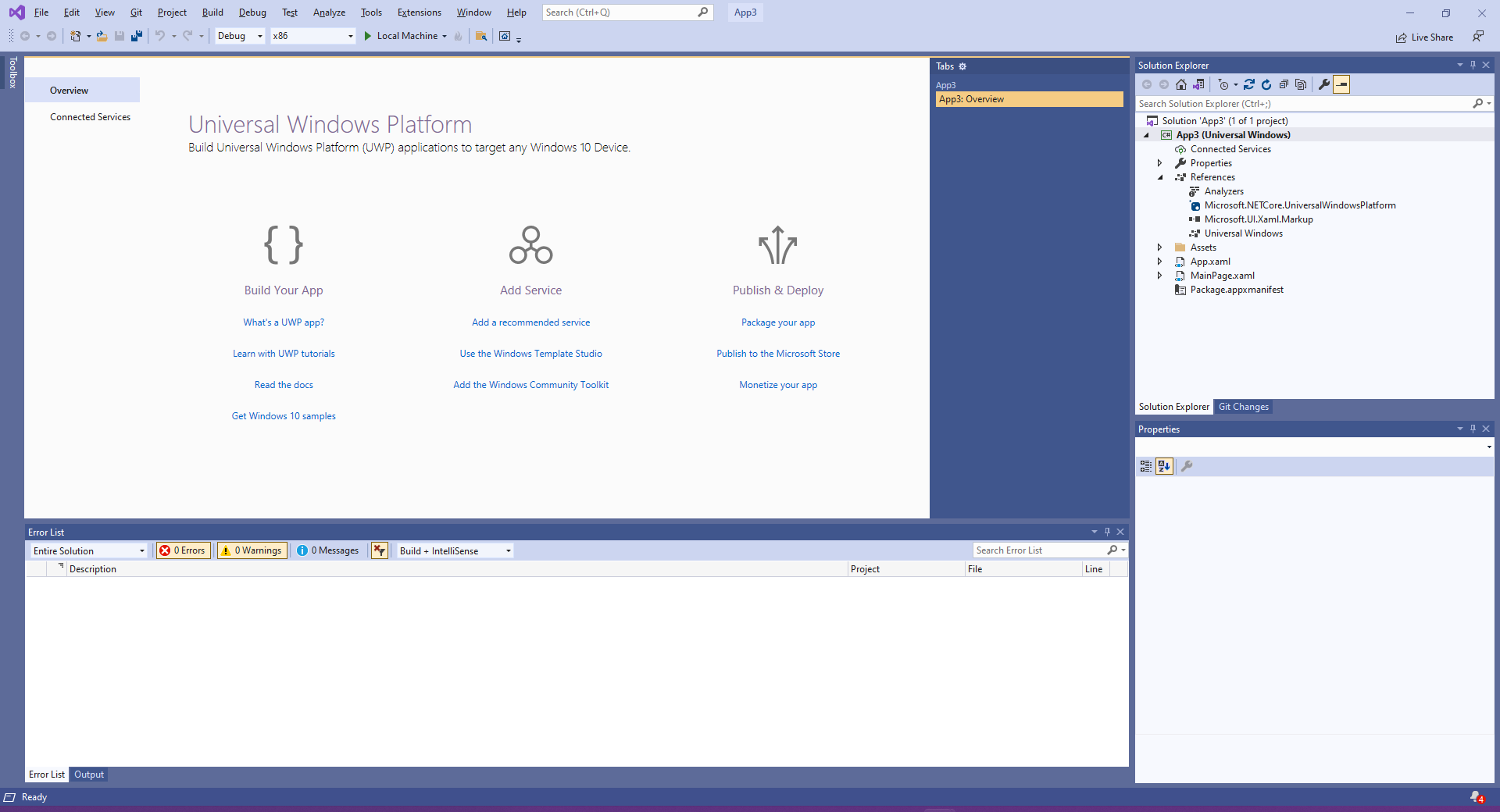
简单的介绍一下编译器的布局.最右边从上到下:
- 整个项目空间
- 属性栏
- 项目依赖(这里主要是你后续添加一些第三方库的地方)
- Assets(这里主要放你的图片)
- App.xaml/App.xaml.cs 这个是整个项目最核心的文件,你要做全局的一些变量都可以加到这里面.
- Mainpage 默认情况下你的起始页面是此界面,但也可以在App.cs里更改.
- Package.appxmanifest 主要是修改打包信息的,包括信任证书,发布者ID,App名称等.
做一个简单的界面
这一节我们来做一个简单的界面,里面包括一些布局知识,一些基础控件.
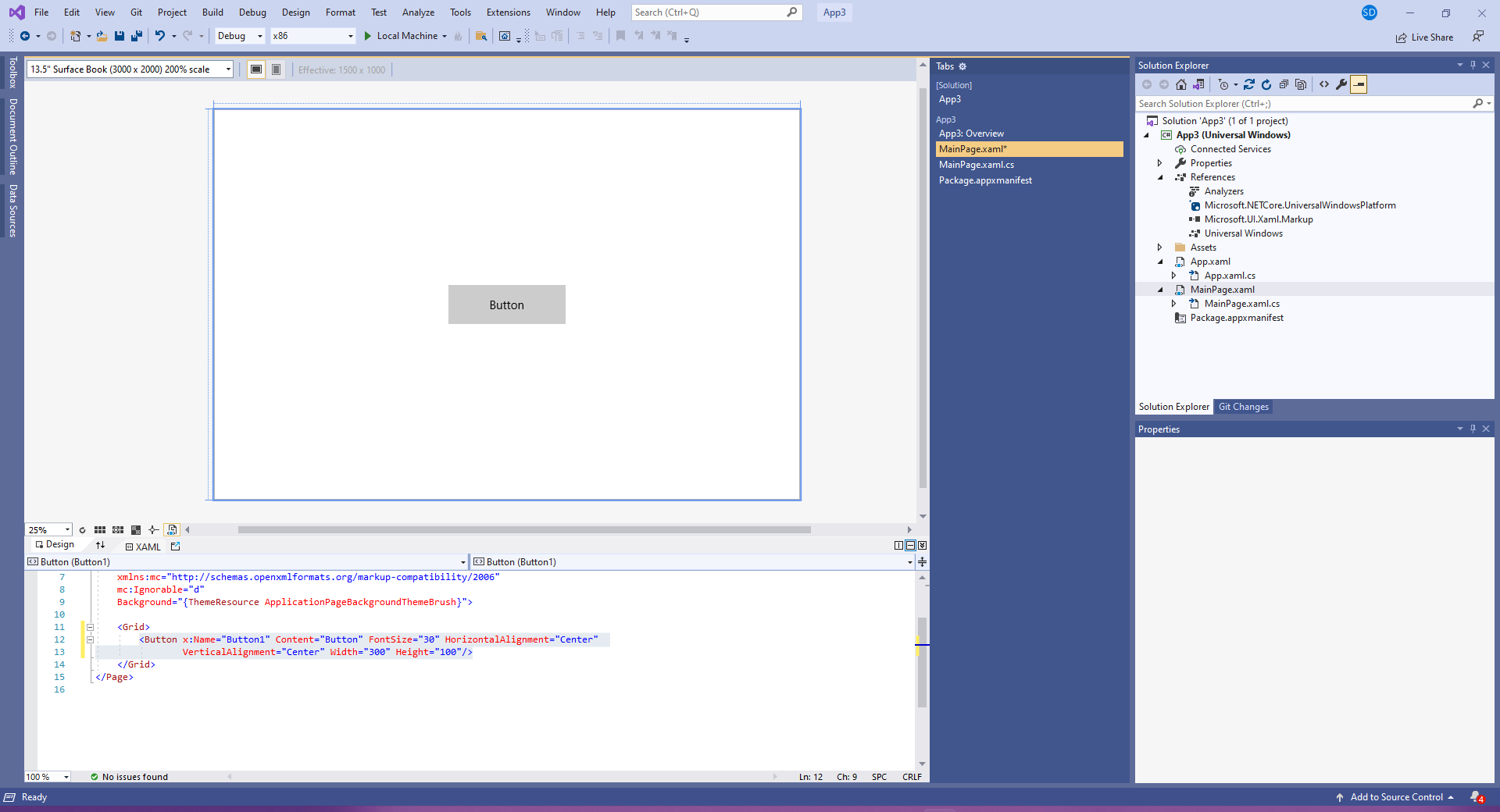
首先打开Mainpage.xaml,找到,这里我添加一个button按钮并居中,长300,高100,字体大小为30,水平居中,垂直居中.
<Button x:Name="Button1" Content="Button" FontSize="30" HorizontalAlignment="Center"
VerticalAlignment="Center" Width="300" Height="100"/>
如果你想让他变得更好看一点,比如加一个圆角,把他的变成渐变色的背景,或者加一个边框.
<Button x:Name="Button1" Content="Button" FontSize="30" HorizontalAlignment="Center"
VerticalAlignment="Center" Width="300" Height="100" CornerRadius="50" BorderBrush="#FFD46E98" BorderThickness="3" >
<Button.Background>
<LinearGradientBrush EndPoint="0.5,1" StartPoint="0.5,0">
<GradientStop Color="#FFD6A12E"/>
<GradientStop Color="#FF28B1CF" Offset="1"/>
</LinearGradientBrush>
</Button.Background>
</Button>
这样一个自定义样式的Button就设计出来了,我十分建议再加上这行代码,如果你要在XBox上用手柄进行导航的话.
<FocusVisualPrimaryBrush="Transparent" FocusVisualSecondaryThickness="0"> //这行代码的意义是让按钮的外边框变成无色的,不然默认是黑框.
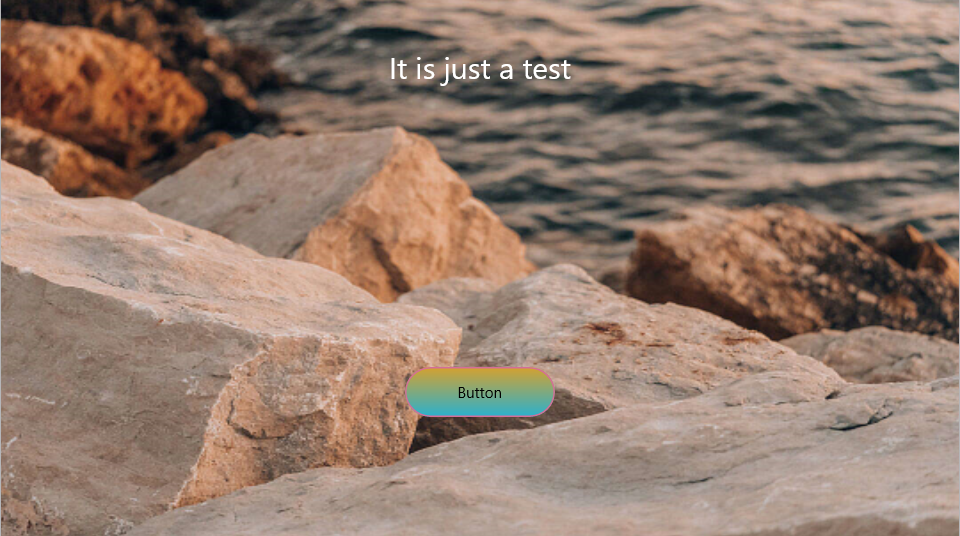
现在添加一个标题,并且把背景换成图片.
<Page.Background>
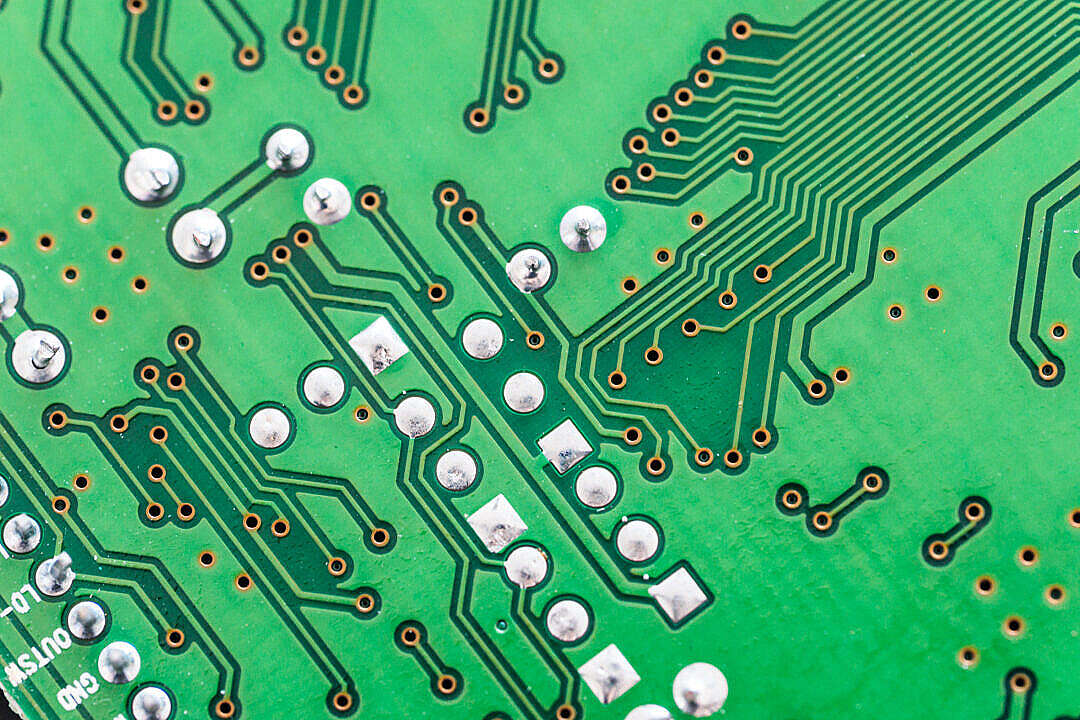
<ImageBrush ImageSource="/Assets/8-26img1.jpg"/>
</Page.Background>
<TextBlock Text="It is just a test" HorizontalAlignment="Center" VerticalAlignment="Top"
Foreground="White" Margin="0,100,0,0" FontSize="60"/>
这样一个简单的界面就做好了.
界面间的导航
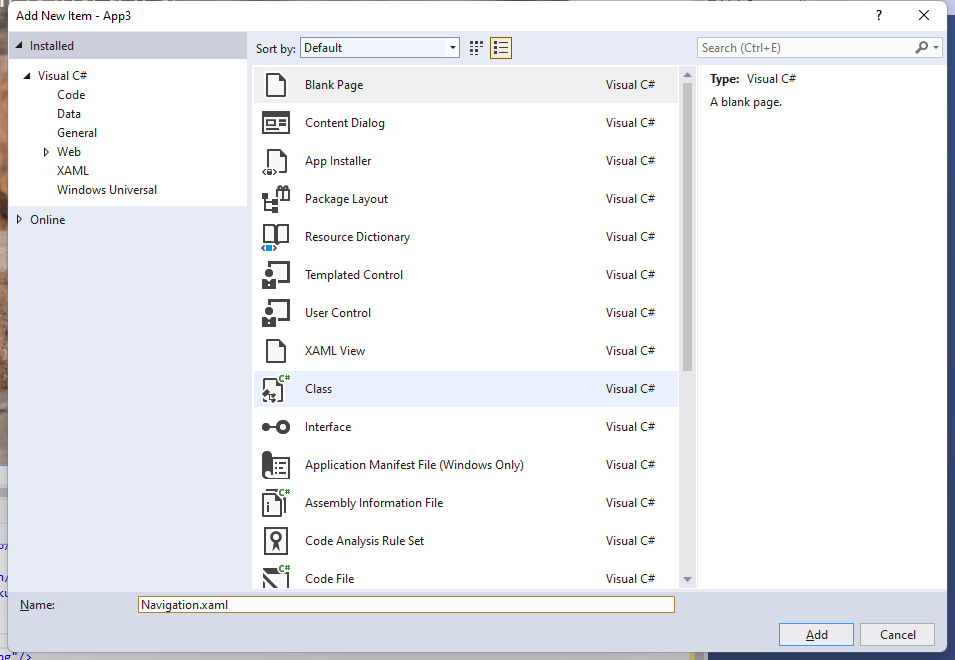
创建一个新的页面,右键你的项目,选择Add->create a new item,起名为Navigation.
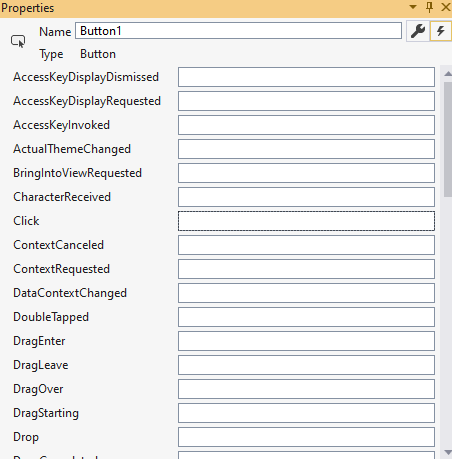
找到你Mainpage内的button单击后在右下角找到click选项,双击生成.
Frame.Navigate(typeof(Navigation), new SuppressNavigationTransitionInfo());
点击F5运行,单机Button按钮,就可以导航到新界面了.
Image Share
相册语法来自 Typlog