引言
新建一个GitHub库
-
注册一个 GitHub 账号。如果你已有账号,直接登录。如果你没有账号,注册并登录。
-
打开 GitHub Pages 官网,浏览并了解 User or organization site 部分对应的操作步骤。 GitHub Pages: https://pages.github.com
-
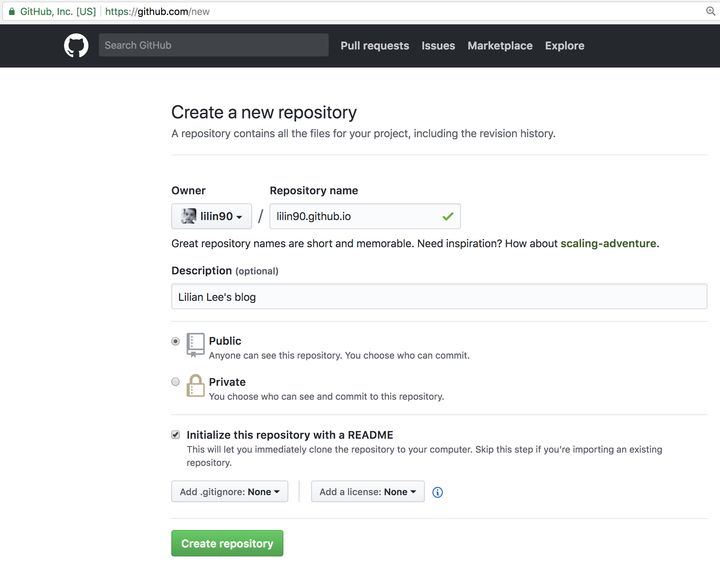
新建一个 GitHub repository,库名为 username.http://github.io,username 即你的 GitHub 账号 username。新建 repository:github.com/new

安装Hugo并新建Hugo网站
此部分网上的方法很多,因此不过多赘述.
Hugo安装指南 https://gohugo.io/getting-started/installing/
构建Hugo网站
在Hugo网站文件夹的根目录下,执行hugo命令来构建
$ hugo # 构建你的Hugo网站,默认将静态站点保存到"public"目录
注意: Hugo会将构建的网站内容默认保存至网站根目录的 public/文件夹中.
将网站文件夹转换为 Git 库。
1.进入 XXX/public目录,初始化Git库.
$ cd public
$ git init #初始化Git库
2.查看public目录下的文件,会发现多了.git文件.
$ ls -a 显示所有文件和目录列表, 包含隐藏文件
将Git本地库关联至远程库
1.在 XXX/public目录下,为Git本地库添加远程库
git remote add origin git@github.com:XXX/XXX.github.io.git
2.查看config文件.
cat .git/config # 显示 config 信息。
上述命令返回结果如下:
[core]
repositoryformatversion = 0
filemode = true
bare = false
logallrefupdates = true
ignorecase = true
precomposeunicode = true
[remote "origin"]
url = git@github.com:lilin90/lilin90.github.io.git
fetch = +refs/heads/*:refs/remotes/origin/*
如果 [remote “origin”] 信息正常显示,说明你的 Git 本地库已成功关联至远程库。
提交你的修改至本地库.
在 lilian-blog/public 目录下,通过 commit 提交修改,并写一个 commit message 来简洁描述你的修改。
git status # 查看当前修改状态。
git add . # 添加所有修改过的文件。你也可以只添加某个文件。
git commit -m "Add a new post" # "Add a new post" 是 commit message.
将你的修改推至远程库。
在 lilian-blog/public 目录下,将修改推至远程库。
git push -u origin master
恭喜!现在你已经走完了全程,拥有了一个自己构建的博客网站。
我的博客地址是:https://lilin90.github.io
如果你想使用 HTTPS 以防止其他人窥探或篡改网站流量,在 GitHub 上打开相应的库,点击 Settings 勾选 Enforce HTTPS 即可。
顺便说一下,我购买了个域名 https://lilianlee.me,并将其关联到了默认的 URL https://lilin90.github.io。所以如果你访问 https://lilin90.github.io,会自动跳转至 https://lilianlee.me。
接下来:之后如何添加一篇博客
之后如果要添加一篇博客,使用如下几步即可:
- 新建一篇文章,编辑内容。
- 本地预览网站呈现效果。
- 构建 Hugo 网站。
- 提交修改至 Git 本地库。
- 将修改推至远程库。
原文
Image Share


相册语法来自 Typlog
